August 22, 2014 at 12:00 pm -- POST

The Redesign: Part Three
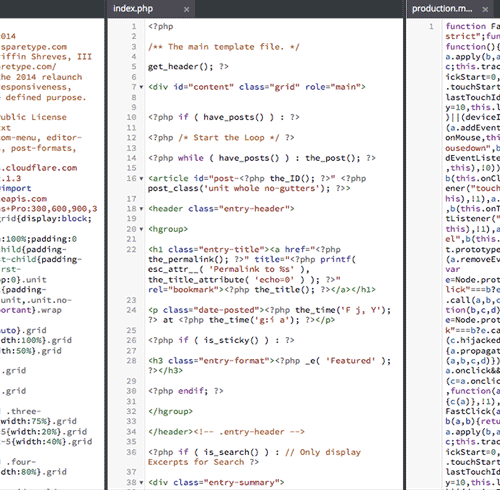
The last post in my redesign series about the site has three key pieces of code that do 80% of the work. One for type, one for layout, and one for images. Let the secrets be revealed!
August 22, 2014 at 12:00 pm -- POST

The last post in my redesign series about the site has three key pieces of code that do 80% of the work. One for type, one for layout, and one for images. Let the secrets be revealed!
August 21, 2014 at 1:34 pm -- LINK
John Henry Müller has the right idea about getting motivated and being productive — one day at a time. Don’t get overwhelmed by massive to-do lists; keep it clear, concise, and simple.
(via Designer News)
August 20, 2014 at 2:47 pm -- LINK
Yes, you read that correctly. Two fish are playing Super Street Fighter II Turbo on Twitch at the moment. And it is as awesome as it sounds.
August 19, 2014 at 10:15 am -- POST

The Newberry library started a tumblr to showcase some backlog pieces it is now cataloging.
August 19, 2014 at 8:15 am -- POST

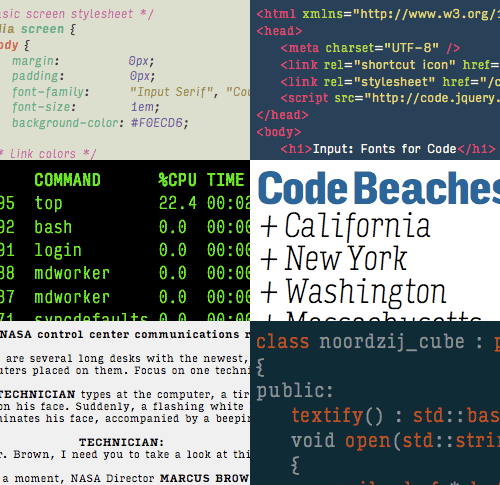
Let’s pick this back up with some wood block type, a brush script, and some handmade block type. You need display fonts? I’ll show you display fonts!
August 18, 2014 at 2:30 pm -- POST

Let’s travel further down the redesign hole exploring process, thinking, and tools.
August 15, 2014 at 11:00 am -- POST
Not the best scores in the world, but a good benchmark for starting to improve site performance.
August 15, 2014 at 7:45 am -- POST

It’s a short list- but here are the seven things you should know this week about typography and web design.