It never fails that my posting frequency drops around Christmas and New Years. I seem to fall into a winter hibernation or maybe it’s a food coma. Whatever it is, I’m shaking it off and unloading all the cool links I’ve been saving up.
Chris Allen has an awesomely simple portfolio site full of nice work.
I loved landing on Benjy Stanton’s site because you get a bit of his personality right off the bat.
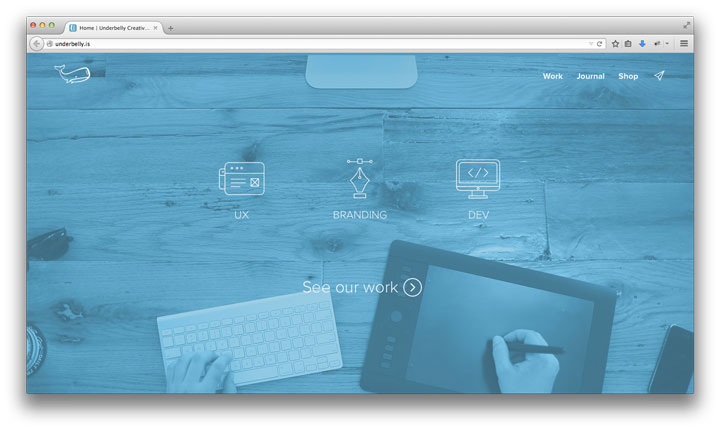
Ivo Mynttinen has a gorgeous hero image and well-designed site overall. I also love the transparency he took with his business.
Build your own overhead desk image with this freebie of Designer Desk Essentials from Graphic Burger.
I love the details in this freebie of food themed icons.
And speaking of food, “C” is for cookie. “L” is for letter-pressed.
Speaking of freebies, Freebbble lets you search Dribbble resources by license so you can find free for commercial use design items.
These off-canvas menu effects would add a nice touch to your user experience.
Do you wonder how somebody else solved that tricky design problem you’ve been having with a dialog box, login form, or other element. Well, Codepen put together a library of design patterns for you to draw inspiration.
There’s also this list of user interface ideas to check out.
Kenneth Cachia put together this SVG-based seamless pattern maker in your browser.
Quickly and easily build an animated CSS gradient with this tool by Ian Forrest.
The Lost Type crew share a few of their favorite drawing tools.
New tech meets old tech in Richard Ardagh’s idea of a 3D-printed letterpress font.
Speaking of new tech, Gyroscope harnesses your social media activity and health data to build a website about your life.
Motive — Digging the design of this WordPress theme by ThemeZilla
I also like this free theme from Automattic — Goran
More WordPress — easily add employee/team profiles with this Staffer plugin.
I’m always checking out the CMS, website-building landscape so this list was super helpful in finding new contenders.
I’m getting one of these t‑shirts for my birthday because my wife loves me.
Mmmm… Typography poster… So nice…
Aerial Wallpapers — interesting satellite imagery optimized for use as iPhone 6 Plus wallpapers
I’ve always wanted to get into using Gantt charts to get organized. Maybe I’ll give this free tool from Twproject a shot.
Great suggestions about what could be slowing down your team and how to fix them. Don’t Blame the Designer.
Need some suggestions for how to structure and write your code? Check out Mark Otto’s Code Guide for HTML and CSS.
Is that new client or job worth taking? Here are three questions to help you consider the true value of every design job.
And here’s another six questions to ask during interviews to find out about a company’s culture and environment.
Another post from the business side — Pay People for Commitment. He definitely has a point about the changing dynamics of work/life balance.
An extremely long read, but definitely worth it if you are thinking of striking out on your own. How I Wrote and Sold My First Ebook
And we’ll end this monstrosity of a list with a video — Guardians of the Galaxy: 8 Bit Cinema