You might have noticed the posting frequency here at SpareType has dropped off a bit the last few weeks. Client work has picked up and hopefully I’ll be able to share some of that soon as items get completed. In the meantime, here’s a huge list of awesome things from around the Internet that have been collecting dust in my browser tabs. Enjoy!
The State of Web Type — Do you need to know which OpenType features are supported in which browsers? Then here is the Can I Use for typographic features.
Do you know how many rules, selectors, and declarations are in your CSS? Maybe you’re curious how many colors or font families are hidden in your style sheets? Plug in your URL or raw code to CSSStats and get the breakdown.
The folks at Tower are celebrating OS X Yosemite with An Illustrated History of Mac OS X. The illustrations are marvelous. I think the Lion in the spaceship is my favorite, though Snow Leopard is close too.
Turn static mockups into transparent, floating guides with GluePrint.
Just want to code and not worry about web servers, databases, engines, or deployment? Cactus is a free, static site generator that compiles Markdown, SASS, and Coffeescript out of the box. It also automatically refreshes your browser when you save changes and can deploy to Amazon S3 to make your website public.
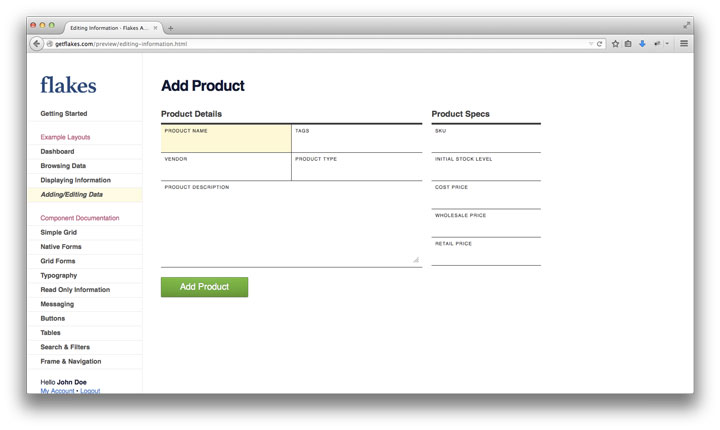
Flakes is a clean, open source design framework for building internal business applications — think sales lead management and inventory tracking screens. Just look at this form for entering info.
How to Make a Performance Budget? What should you be measuring, how should you measure it, and what should your goal be in delivering the best website performance.
DeviantArt has a new brand. I love the writeup about the process, but I’m not entirely sold on the logo yet.
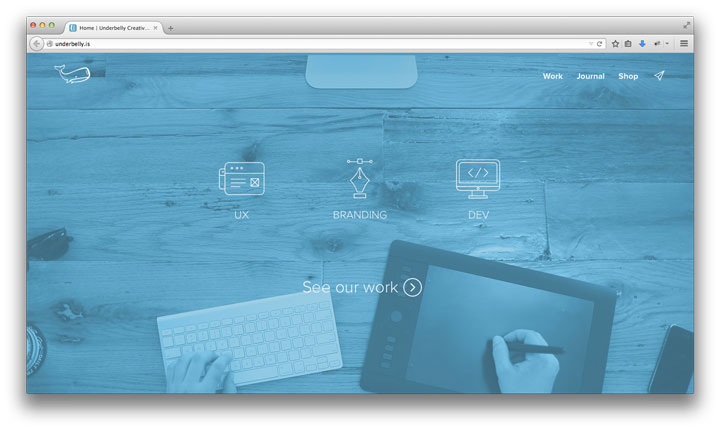
Awesome homepage and all-around awesome website by the folks at Underbelly. Really nice touches with the URL names.
‘Tis the season for cute, wintery-themed holiday icons. Here’s an awesome free set on Dribbble.
Speaking of the holidays, here’s a Christmas present I would have liked as a child. Typeblocks — maple wood alphabet blocks.
Finally, let’s wrap the post up with a little self-promotion. Society6 — which I have some artwork available on — has some great holiday discounts going on this week. Be sure to check out my store and pick out any last minute gifts you still need to get.