With the way the holidays are soaking up all my time, I’m going to wrap up this month’s Wallpaper Wednesday and Headline Heads-Up into one big update post. But first, here’s some other cool things to go check out.
Portfolio Site for Sean Wes
Some great lettering and all around good type & design.
Print Free Graph Paper
Need a A4 sheet of 1/4″ isometric graph paper? Print one here along with normal boxed graph paper and other formats.
Portfolio Site for Anthony James Paglia
All around fun design and some nice type projects. (Plus I love the color.)
Icon Fonts are Awesome
A cool CSS trick with icon fonts.
Meaningful User Interface Transitions
A great overview of common animation techniques for user interfaces.
Portfolio Site of Nate Williams
Fun, childlike illustration and great lettering
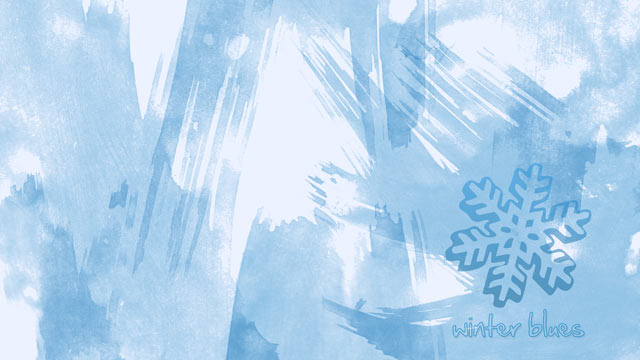
Winter Blues
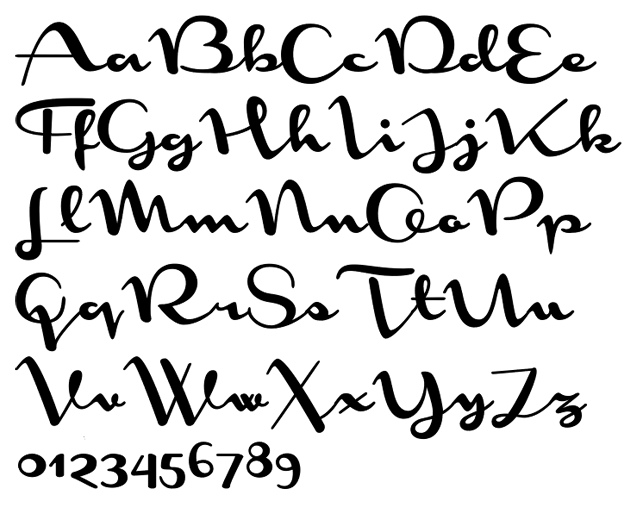
Feeling the chill of winter in your bones? Share those blues with your computer desktop by downloading this month’s wallpaper. I’ve put this month’s wallpaper together using some watercolor brushes from Bittbox and the type is set in Hand of Sean. As always, let me know what you like or if there is something you want to see.
2560 x 1440
1920 x 1200
1440 x 900
1280 x 1024
1024 x 768
960 x 640 (iPhone 4)
How about some awesome display type?
Adec 2.0
Foundry : Serge Shi
Designer(s) : Serge Shi
Cost: FREE
First on the list is Adec 2.0 by Serge Shi. You should check out the Behance portfolio for a couple more awesome fonts — Grogy and Boldin. As for Adec2.0, it is a sans serif with clear art deco inspiration. I mention Adec2.0 because of the initials set for building textures. Combine the initials with the main forms and you can get some really interesting shapes and patterns like the ones shown below.
Pronounce
Foundry : Ripe Type
Designer(s) : Cameron Sweeney
Cost: FREE
Have something big to say? Do you like small counters in your glyphs? Take a look at Pronounce from Ripe Type. It has a little bit of slab serif inspiration, but as thick as it is you pay attention to the weight and not the serifs. Needless to say, the larger the point size the better to let this super heavy type show off. Also check out Ripe — a geometric slab serif with rounded terminals — while you’re over there.
Monoment
Foundry : Måns Grebäck
Designer(s) : Måns Grebäck
Cost: $59
Last on the list is Monoment — a 1930s / 40s inspired script with a super low x‑height and calligraphic slant. For a connected script, there isn’t any fancy OpenType extras or alternates for creating variety in your line. The readability at small sizes is also pretty poor. But it’s built for headlines and display, where those drawbacks aren’t important. Where it does shine is by having a family of thin, condensed, and slanted options that can help mix things up a bit. So if you’re looking for some retro flair, try out Monoment.
Final Mention
There’s a ton of new releases on the Lost Type Co-op so go check them out. In fact, just bookmark that browse page and keep checking in over there because awesome stuff is always being released on their pay-what-you-want plan.