I started writing this for last month’s Headline Heads Up and didn’t finish, but here it is now. Feeling bad, I decided to throw in an early Christmas present for those that celebrate. (I recently sorted out my RSS and got it loaded into Google Reader so now time just gets away from me as I continually have inspiring things to look at and resources to read and evaluate. I guess it’s time to work on some curatorial discretion and time management.) But here’s to getting back on track with a wrap up of awesome fonts and fun links to check out.
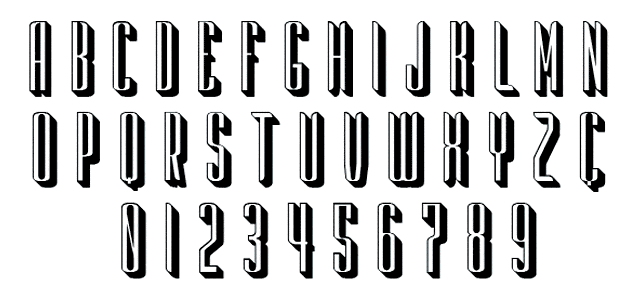
Desk
Foundry : UPPERTYPE
Designer(s) : Pedro Lobo
Cost: €10
Desk by UPPERTYPE makes the list this month because it’s a bold statement. It doesn’t try to be a lot of things; Desk is built for display purposes — end of discussion. It has uppercase, numerals, and punctuation. There isn’t a filled in variant, just the shadowed version shown. The narrowness leans slightly art deco but the curves and shadow update it a bit. Somehow I read both high fashion catalog and emo band nostalgia album cover.